HTML5 语义元素
语义(Semantic) = 含义(Meaning).
语义元素(Semantic elements) = 带有含义的元素(Elements with meaning).
什么是语义元素?
语义元素清晰的描述了浏览器和开发人员之间的含义.
非语义 元素的例子: <div> 和 <span> - 没有告知元素中包含任何内容.
语义 元素的例子: <form>, <table>, 和<img> - 清晰的描述了元素的含义.
浏览器支持
![]()
![]()
![]()
![]()
![]()
这个章节里的内容,IE 9+, 火狐浏览器, 谷歌浏览器, 苹果浏览器和欧鹏浏览器支持语义元素描述.
注: IE8 和之前的IE版本不支持这些元素.然而,有相应的解决方案.查看本章底部的内容.
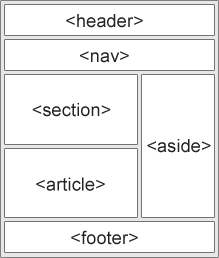
HTML5中新的语义元素
目前一些网站包含的HTML代码如: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明是导航链接,页头,和页尾.
- <header>
- <nav>
- <section>
- <article>
- <aside>
- <figure>
- <figcaption>
- <footer>
- <details>
- <summary>
- <mark>
- <time>

HTML5 <section> 元素
<section> 元素定义文档的一个章节.
W3C中的定义: "内容的专题分组,通常有一个标题."
HTML5 <article> 元素
<article>元素指定独立的,自包含的内容.
一个文章元素能表述自己的含义,独立内容区别于网站的部分其他内容.
<article> 使用的地方:
- 论坛帖子
- 博客帖子
- 新闻故事
- 评论
例子
<h1>Internet Explorer 11</h1>
<p>Windows Internet Explorer 11 (简写 IE11) 发布于2013年11月07日.....</p>
</article>
亲自试一试 »
HTML5 <nav> 元素
<nav> 元素定义了一系列导航链接.
<nav>元素用于放置大块的导航链接.然而,不是文档中的所有链接都可放到<nav>元素中!
例子
<a href="/html/">HTML</a> |
<a href="/html5/">HTML5</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
亲自试一试 »
HTML5 <aside> 元素
<aside> 元素定义了一些放置在文档一旁的内容(像侧栏).
aside内容和周围的内容要有关联.
例子
<aside>
<h4>北京故宫</h4>
<p>旧称紫禁城。于明代永乐十八年(1420年)建成,是明、清两代的皇宫,两代24位皇帝在此处理政务和生活起居的地方.</p>
</aside>
亲自试一试 »
HTML5 <header> 元素
<header> 元素指定文档或章节的标题.
<header> 元素应用于一个容器的内容介绍.
在一个文档中你可以有几个<header>元素.
下面的例子定了一个文章的标题:
例子
<header>
<h1>Internet Explorer 9</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) was released to
the public on March 14, 2011 at 21:00 PDT.....</p>
</article>
亲自试一试 »
HTML5 <footer> 元素
<footer> 元素是指一个文档或章节的页尾部分.
<footer>元素应包含内部元素的相关信息.
典型的页尾文档包含的作者,版权信息,使用条款,联系方式等.
在一个文档中你可以有多个 <footer> 元素.
例子
<p>发布人: JackWoo</p>
<p><time pubdate datetime="2014-02-01"></time></p>
</footer>
亲自试一试 »
HTML5 <figure> 和 <figcaption> 元素
<figure>标签是自包含内容,像插图、图表,照片,代码清单等.
<figure>元素的内容与主文档流是相关联的,它是主流中独立的位置,删除它不会影响文档流.
<figcaption>标签定了<figure>元素的标题.
<figcaption>元素可以放到<figure>元素的开始或结尾.
例子
<img src="img_pulpit.jpg" alt="讲坛石" width="304" height="228">
<figcaption>图1——讲坛石,挪威.</figcaption>
</figure>
亲自试一试 »
我们可以开始使用这些语义元素吗?
上面介绍的都是块级元素 (除了<figcaption>).
让这些元素在老式浏览器中正常工作, 设置显示属性来阻止你的样式 (旧浏览器就正确地呈现这些元素):
{
display: block;
}
兼容IE8和更早IE版本
IE8和更早IE版本不知道如何呈现这些它们不认识元素的样式.像<header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>.
值得庆幸的是, Sjoerd Visscher有一个JavaScript解决方案叫做 HTML5 Shiv ; 用于兼容IE9以前的版本.
你可以在这个链接中下载HTML5 Shiv: http://code.google.com/p/html5shiv/
启用HTML5 Shiv (after downloading),在<head>元素中插入如下代码:
<script src="html5shiv.js"></script>
<![endif]-->
上面的代码只有小于IE9的版本才可被执行.它必须放在<head>元素中,因为IE需要在知道这些元素之前渲染它们.
HTML5中的语义元素
下表是按字母顺序显示的HTML5的语义元素.
| 标签 | 描述 |
|---|---|
| <article> | 定义一个文章 |
| <aside> | 定义网页的侧栏 |
| <details> | 定义更多细节,用户可以查看或隐藏 |
| <figcaption> | 定义<figure>元素的标题 |
| <figure> | 自定义内容,像插图,图表,照片,代码清单等等 |
| <footer> | 定义文档或章节的页尾 |
| <header> | 定义文档或章节的页头 |
| <main> | 定义文档的主要内容 |
| <mark> | 定义文本标记/高亮 |
| <nav> | 定义导航链接 |
| <section> | 定义文档中的章节 |
| <summary> | 定义<details>元素的概要 |
| <time> | 定义日期/时间 |
